Daz Studioを使い始めた時、どこかでアニメーションまで作成できたらいいなと思う方は大勢いらっしゃると思います。実際、その通りだと思います。いろいろなハンデがあります。
*一枚の画像を作るのが技術的に精いっぱい
*パソコンに搭載しているGforce(ビデオカード)のパワーではとてもアニメーションなんてレンダリングする自信がない(時間がかかりすぎてムリ)
そんなところだと思います。私もそうでした。
でも本当にそうなんでしょうか。
最初の技術ウンヌンに関しては、実はそんなに難しくないというのがホントのところです。今回はそこに焦点を当てて解説します。
次のビデオカードの問題は、レンダリングする画像のサイズを小さくすることにより回避できます。
さて、Daz Studioには最初からアニメーション作成のための機能が盛り込まれていますが、期間限定、機能限定のお試し版です。そこで製品を購入します。製品の名前は、aniMate2です。
ジャンル:animation
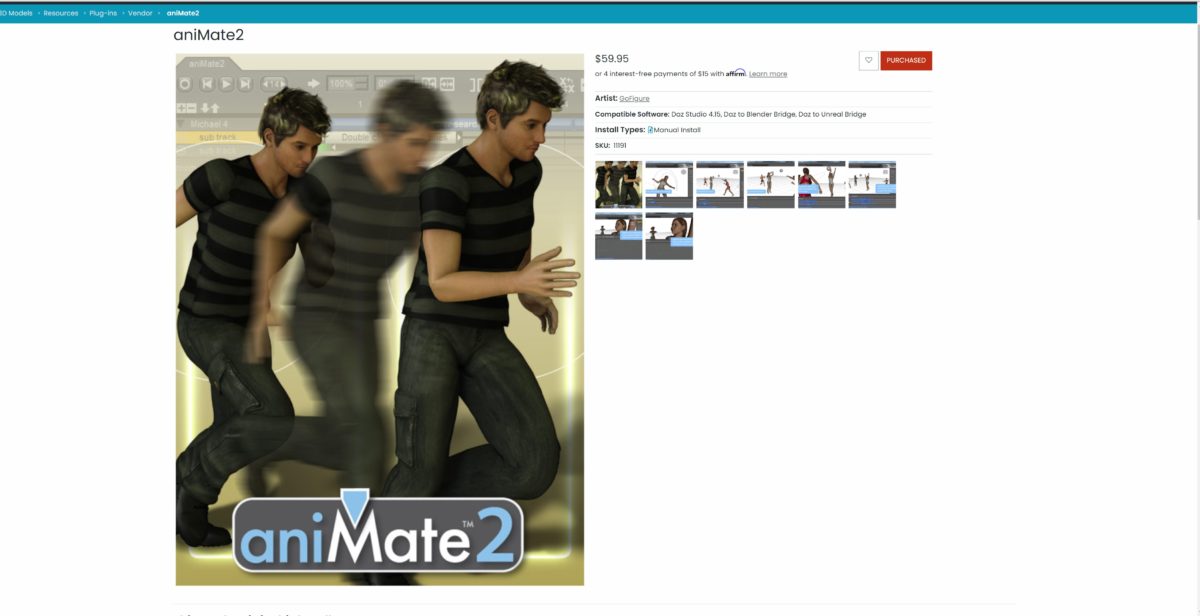
Daz Shopで販売されている製品のページです。59.95ドルというちょっとお高い値段なんですけれど、その価値十分あり。セール期間によっては半額になることもありますよ!

コンテンツチェック
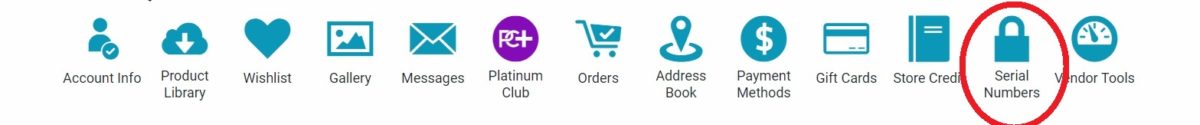
購入したらシリアルナンバーを登録します

Daz Shopのマイページを開くと、右図のようにSerial Numberのページがあるので、そこからaniMate2のシリアルナンバーをメモしましょう。

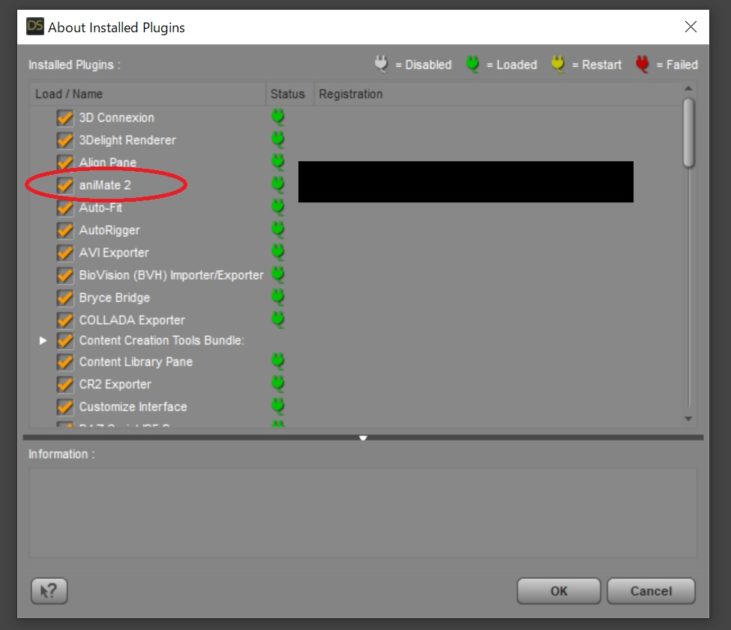
Help」メニューから「About Installed Plugins」を選ぶとこの図が出てくるので、aniMate2の横の空欄にシリアルナンバーを入力すれば、制限なしで使えるようになります。
標準で付いているアニメーション
「アニブロック」、この言葉を覚えておきましょう。Daz Studioでアニメーションを作成するためには、タイムラインという時間軸を表現した、左から右に伸びるラインに、アニブロックと呼ばれる動きのあるブロックを配置していきます。
このアニブロックが標準で付属しています。今回は「Walk(歩行)」のアニブロックを紹介します。
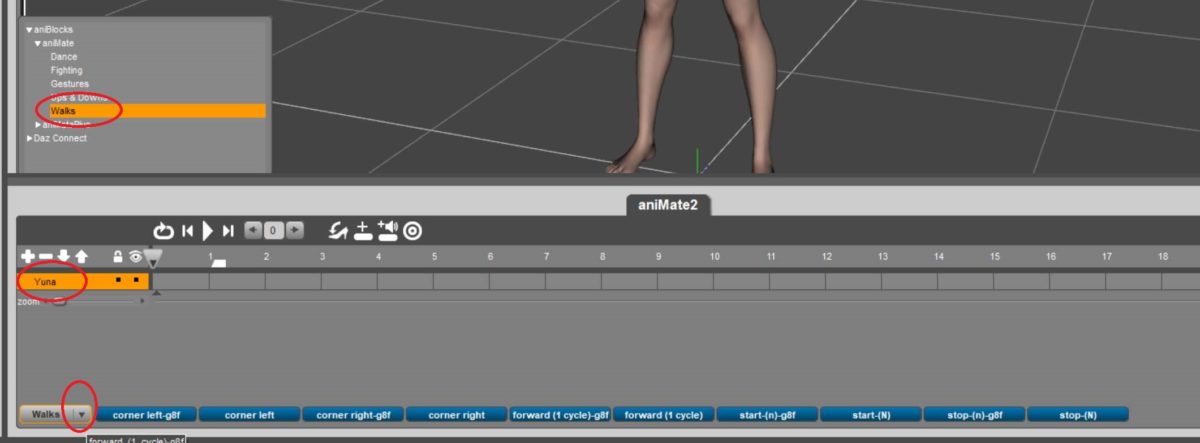
動きを付けたいフィギュアを「Scene」タブで選択し、それがタイムラインの左端のところに表示されているのを確認します。(図ではYuna)
この状態で図の左下の灰色の部分(図ではWalkと表示されている)の下向き三角をクリックすると、上部にメニューが表示されます。ここに動きごとにアニブロックが格納されています。今回はWalk(歩行)を選択しています。選択した「Walk」に当たるアニメーションが、再下端に青色でブロック表示されています。

下のyoutube動画は、「forward 1 cycle g8f」と記されたアニブロックにカーソルを合わせたときにウインドウに表示されるアニメーションです。このようにアニブロックにカーソルを合わせただけでアニメーションが表示されるので、とても便利です。(genesisベースのフィギュアを使っている場合は「g8」と記されたアニブロックを使いましょう。)

既成のアニブロックでアニメーションを作成する
既成のアニブロックでアニメーションを作成するのが一番簡単です。
ブロックをタイムラインに並べるだけです。
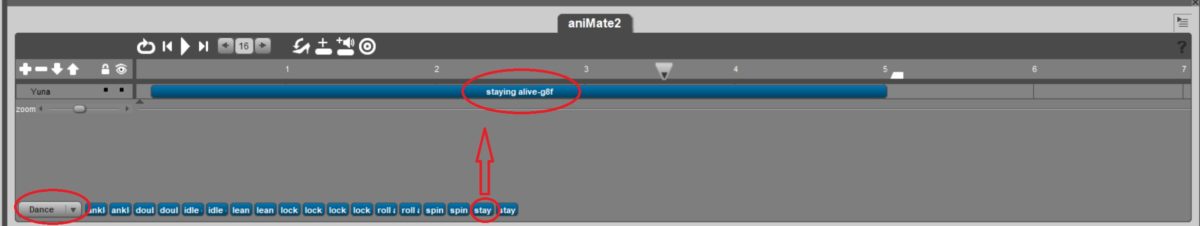
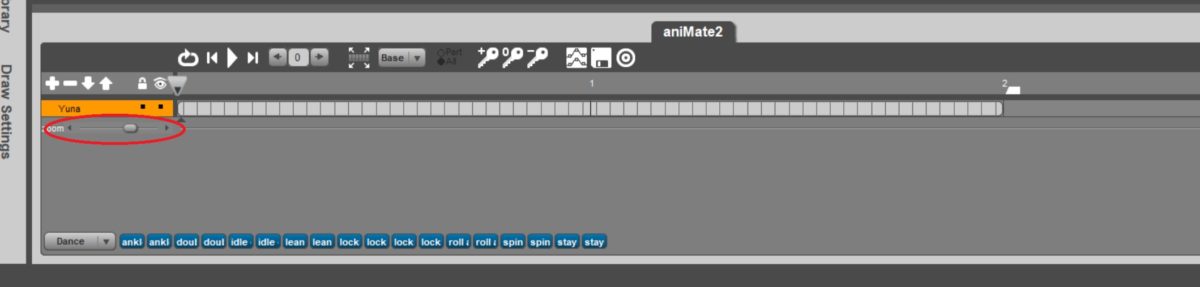
この図では、「Dance」の種類に属するアニブロックから「Staying alive g8f」という動きを選択しています。図のようにアニブロックをドラックして、タイムラインの上に持っていきます。
この 「Staying alive」って、映画サタデーナイトフィーバーの中に出てくるヒットソングのダンスなんでしょうか?


自分でアニブロックを作成する
今回は表情が変化するアニメを作成しましょう!
Yunaフィギュアにアニブロックを作成するので、Yunaと表示されている右横のタイムラインを右クリックして「Add Empty Block」を選択します。


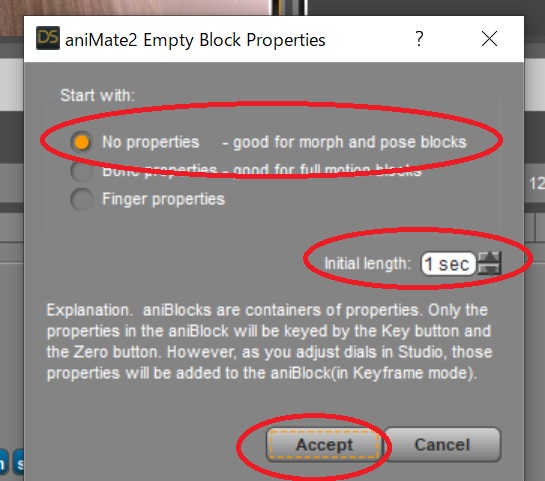
モーフやポーズを使ってアニメを作成するので、「No properties」を選択します。
アニメの長さは持続させたい時間を選択します。1秒を選択すれば、1秒かかって表情が変化することになります。
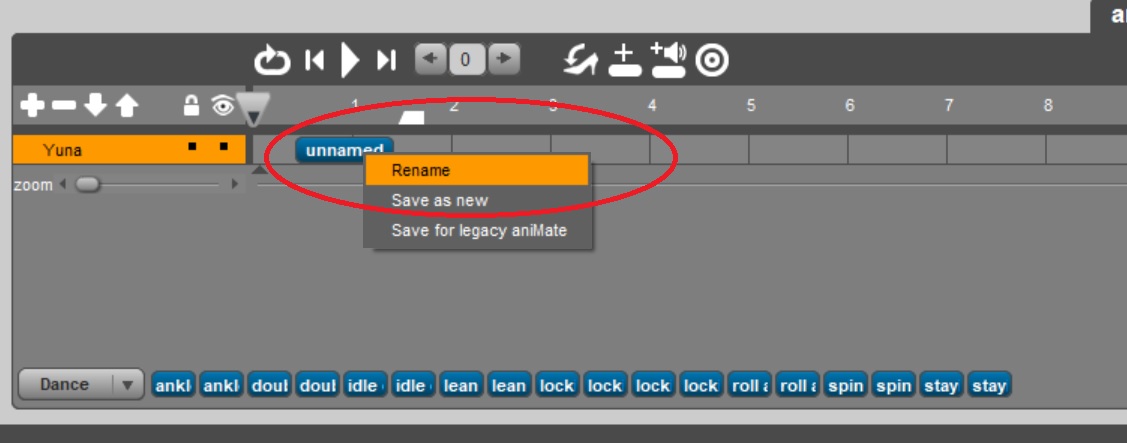
空白のアニブロックを右クリックして、「Rename」でアニブロックに名前を付けます。

ここでは、表情のアニブロックなので、「expression」という名前を付けてみました。

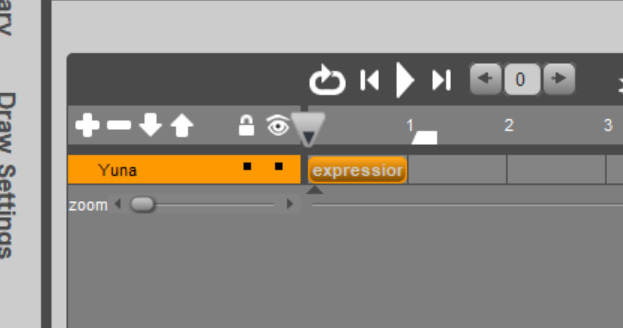
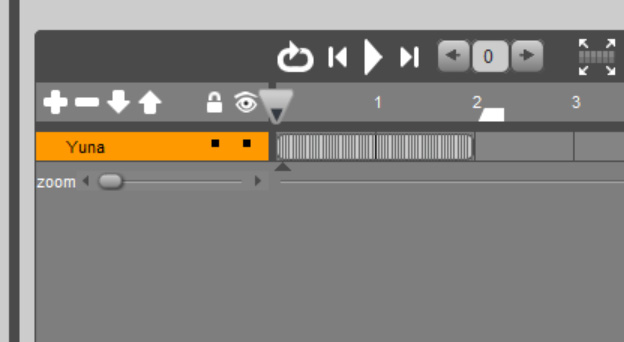
「expression」と名前を付けたアニブロックをクリックすると図のように表示が変わるので…

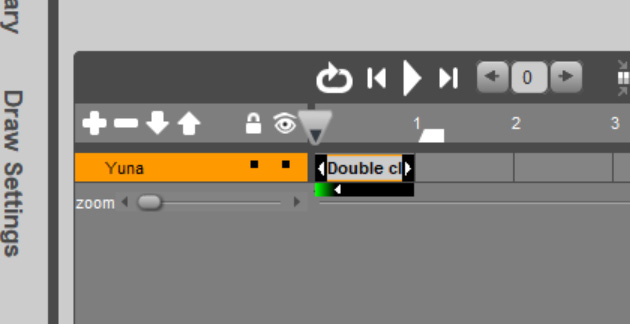
今度はダブルクリックすると図のようにアニブロックが1コマごとに刻まれたブロックとして表示されます。

zoomのスライダーを右側に移動させると、図のようにタイムラインが拡大されます。
タイムラインの1コマがはっきり見えるようにしましょう。
この1コマに動きのもとになる静止画を登録していきます。
タイムラインの一番左端にAの静止画を登録し、タイムラインの一番右端にBの静止画を登録すると、その中間部分はanimateが計算してくれてAからBの静止画に向かって変化するアニメーションを作成してくれます。この原理を覚えておきましょう。

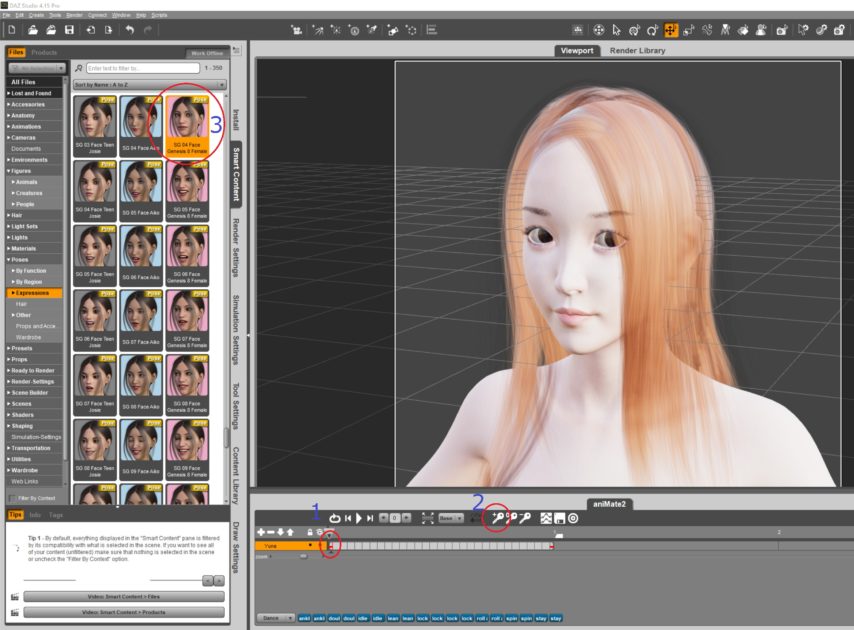
左端のコマに始点の表情を登録します。図の1の左端のコマを選択し(赤い囲みで表示される)、2のカギマーク(キーフレームと呼びます)の+をクリックします。このキーフレームに、3の表情をフィギュアに適用します。この一連の操作で、左端のフレームに、図のような表協がキーフレームとして登録されました。

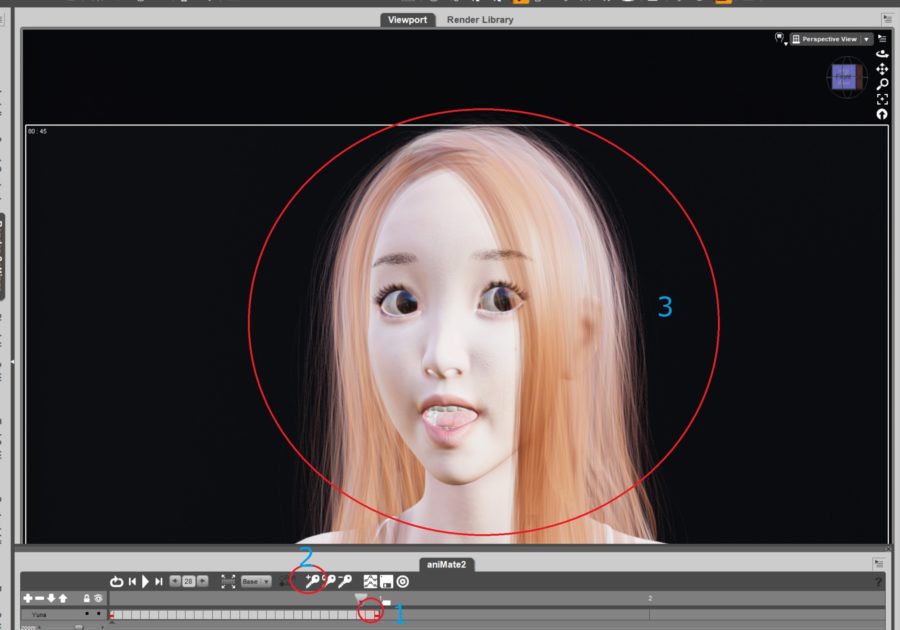
次に右端の最後のコマに、ニコッとした表情のキーフレームを登録します。
始点と同様、終点のコマ(1)を選択し(赤枠が表示される)、プラスのカギアイコン(2)をクリック、キーフレームとなったところで、3の表情をフィギュアに適用します。

これで、無表情からニコッとするアニブロックが作成されました。
アニブロックの保存
せっかく作ったアニブロックですから、どのようなフィギュアにも適用できるように保存しておきましょう。
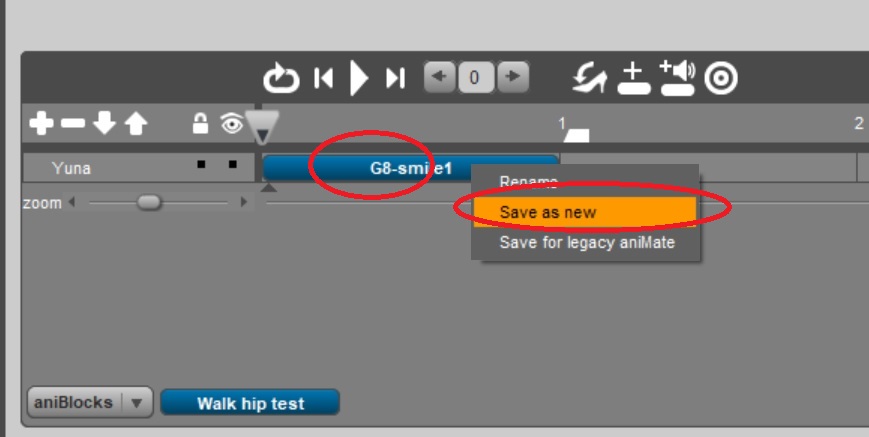
作成したアニブロックの上でマウスを右クリックして、「Save as new」をクリックします。

保存する場所を選んで、アニブロックに名前をつけ、保存ボタンを押します。


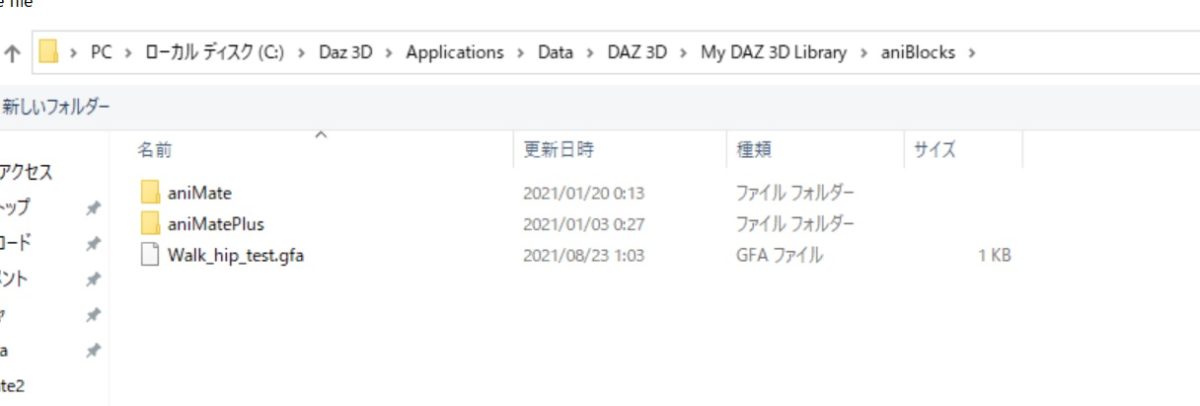
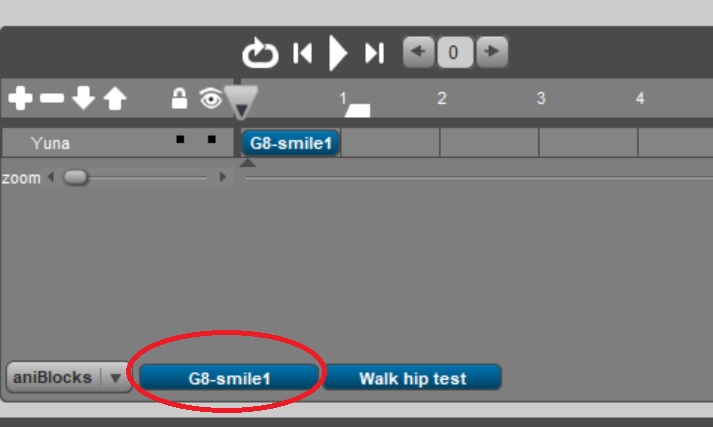
Daz Studioを再起動すると、図のようにアニブロックが保存されています。
こつこつとアニメーションを増やしていくことが可能です。

アニメーションのレンダリング
では、完成したアニメーションをレンダリングして、ムービーにしましょう。

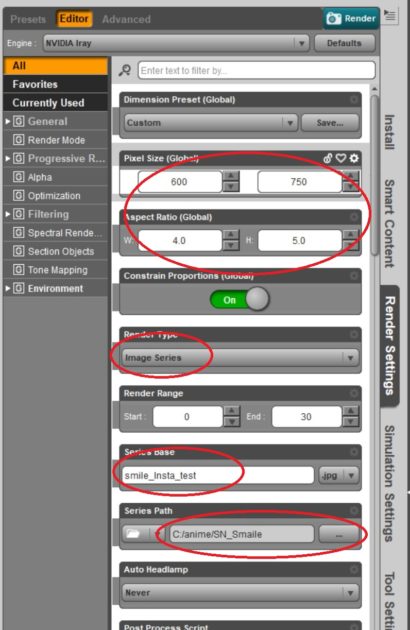
「Render Settings」ペインを選択し、アスペクト比を適切なサイズに選択します。
今回は4:5に設定し、ピクセルサイズを600×750にしてみました。これはInstagramなどに縦型の画像を投稿する際の標準的なサイズです。
次に、レンダリングタイプで、「Image Series」を選択します。この選択によって、動画を書き出すのではなく、1枚1枚の画像を書き出します。あとでこれを組み合わせて動画にするわけです。ここでは「movie」を選択することもできますが、長時間レンダリングしているうちに失敗すると、せっかくレンダリングした1コマ1コマがすべて消えてなくなります。そこで、1コマ1コマ保存する 「Image Series」 を選んでリスクを回避するわけです。
Series Baseにはファイル名を適当な名前に決めて入力。
Series Pathにはファイルを保存するフォルダを選択します。
最終的に右上の「Render」ボタンを押してください。
私の環境では、600×750でレンダリングすると、1コマに3分30秒かかりました。(背景は白塗り、Sun sky Only)。ということは、1秒のレンダリングに105分かかるということです。
とりあえず試してみようということで、この半分の300×375にすると、1コマのレンダリングが10秒ほどになり、わずか5分でレンダリングが終了します。この時間なら別に失敗してもよいので、「Movie」で保存してみましょう。いちいち静止画をムービーにする煩わしさがありません。
とりあえずこの小さなレンダリングで試してみて、アニメーションの機能を使ってみることをお薦めします。

管理人のコメント
Daz Studioを使い始めると、やがてアニメーションに手を出したくなりますね。
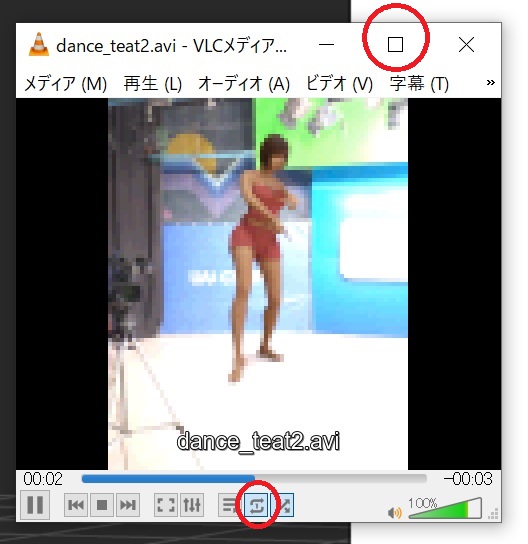
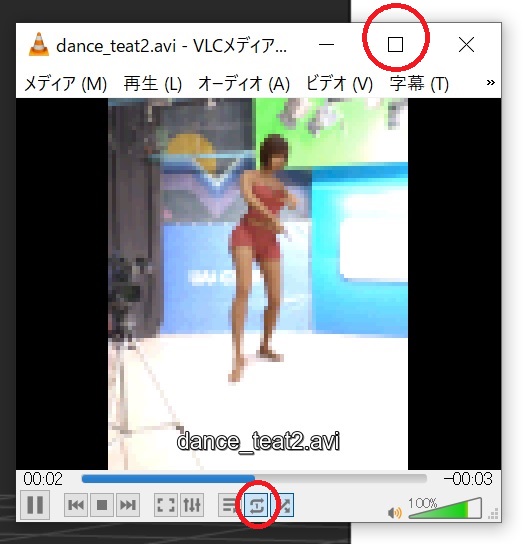
でもレンダリング時間がかかることが目に見えているので、あきらめて手を出さない方も多いと思います。そこで私の提案は、まず小さなサイズの動画を作ってみることです。小さいサイズで動画を作ると再生できない場合も多いので、どんな動画でも再生してくれる「VLC Media Player」(フリーソフト)などで再生することをお薦めします。
図のように画面を最小化し、ループ再生してみます。これでどんな感じにレンダリングされるのかイメージをつかむことができます。このようにしてイメージがつかめたら、あとは寝ている間とか、出かけている間にレンダリングをまわしておけばいいでしょう。
その時は、保存を 「Image Series」 にしてください。
「Image Series」 をどのように動画にするのかは次回に取り上げたいと思います。
次回はさらに、aniMateの機能を深堀りしていきます。